
- Self Improvement

Create an optimised workflow that synchronises content across multiple platforms




If you'd like to support my work and stay up to date, click here to follow the RSS feed. You can also click the cup to buy me a coffee ↘️




A guide to stacking the odds in your favour to get to the next level.
Read the articleTips and product suggestions for setting up an effective remote workstation.
Read the articleCreate an accessible Menubar based on the WAI-ARIA design pattern for a menubar widget.
Read the articleYou can support my work and stay updated by following the RSS Feed. You can also Buy Me a Coffee.
Follow meAdvice for the groom to help him create a memorable and meaningful wedding speech.
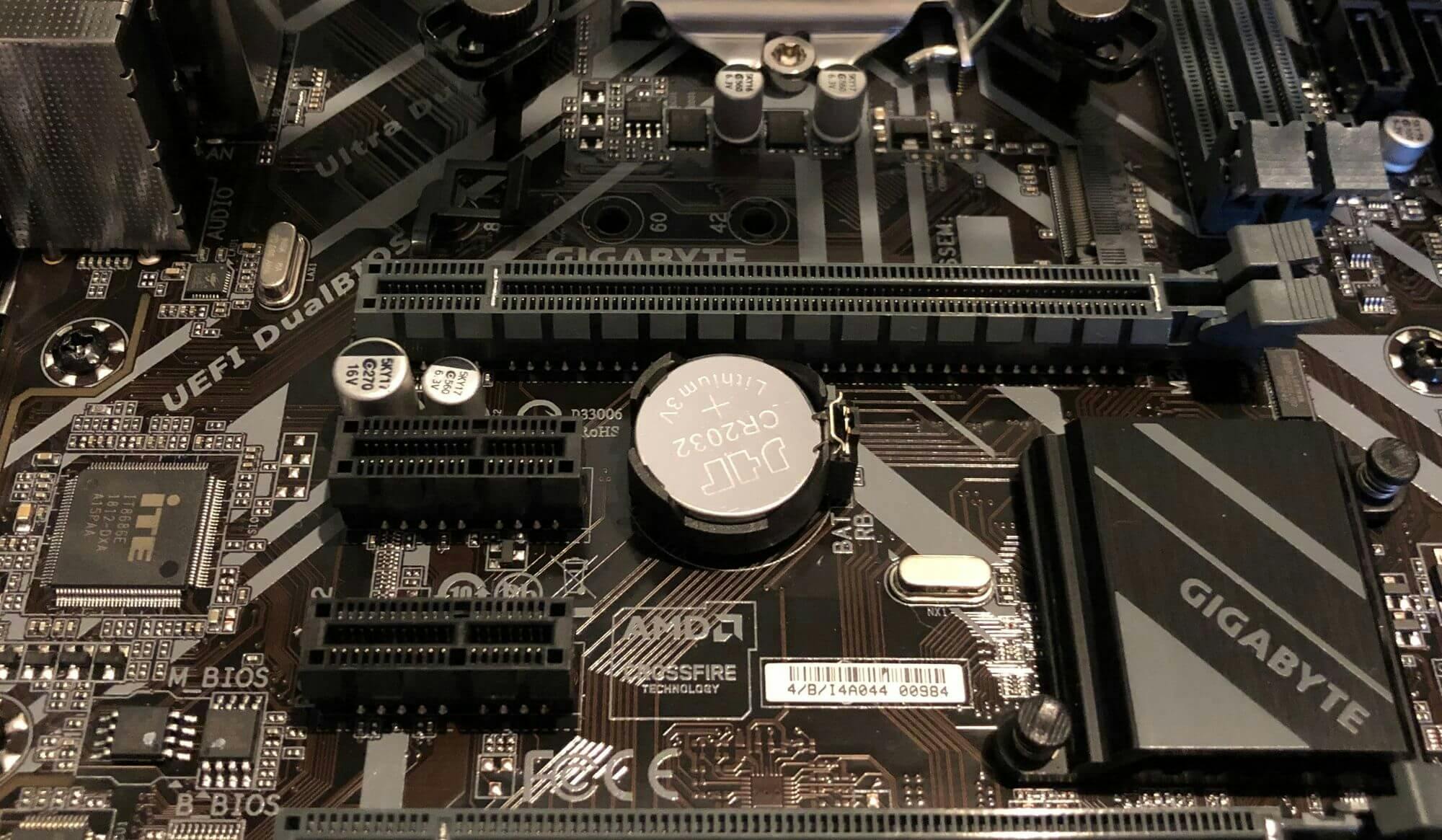
Read the articleAn overview of the main hardware components you will need to build a desktop PC.
Read the articleCreate multiple entry points without ejecting from the safety net of Create React App.
Read the articleTips maintaining focus and effective communication whilst working from home.
Read the articleIn this livestream, I'll be working through the File Upload chapter from the Professional Web Forms module.
A collection of recent uploads from my YouTube channel










The latest content from channels that I’m subscribed to on YouTube










The latest posts from my account and others that I follow on Bluesky
gonna cook on this today github.com/joelhooks/at...Many open source maintainers have already advised people how to engage with their projects. There are contribution guides and communication channels in which to engage. The problem is, people have chosen to ignore all of that, and have started behaving like code slinging bots using AI tools.
Social